Cara daftar domain dan bosting gratis, sedikit untuk anda tentang cara mendapatkan domain dan hosting gratis. Yang semula domain anda adalah namaanda.blogspot.com bisa anda ganti untuk lebih mudah diingat Contoh namaanda.co.cc
Baiklah sekarang kita coba untuk mendaftar domain co.cc, anda bisa daftar untuk domain gratis disini atau untuk anda yang ingin mencoba mengecek domain yang anda inginkan apakah tersedia atau tidak bisa anda cek dibawah ini :
Baiklah kita berlanjut untuk membuat domain, silahkan anda klik disini untuk membuat domain gratis
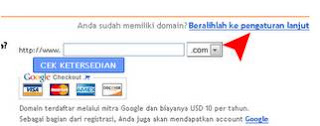
Tuliskan Nama Domain yang anda inginkan. misalnya : namaku, namaanda dll.
Kemudian Klik Tombol : Check Availability
- www.bob85.co.cc is available
- One year domain registration for $0
Bila tampilan seperti diatas berarti nama domain anda available (tersedia) dan One year domain registration for $0 ini berarti domain anda gratis, tetapi jika tampilan is already registered berarti domain yang anda inginkan sudah dipergunakan atau tidak tersedia segeralah ganti nama domain yang anda inginkan dan jika tampilannya ada tulisan One year domain registration for $3 ini berarti domain anda tidak gratis segeralah ganti sehingga menjadi seperti gambar diatas.
- Setelah semua ok lanjutkan ke klik : Continue to registration
klik : Create An Acount Now
Lengkapi Data-data anda :
Di isi dengan benar ya
- Nama lengkap
- Alamat Email
- Tanggal Lahir
- Password
Account Information
(kalau yang di bawah ini boleh asal tapi harus di isi)
- Alamat rumah
- Kota
- Negara
- No Tlp
Dll
Klik Create An Account Now jangan lupa centang I accept the Terms of Service
Sing In sesuai dengan email dan password yang tadi anda daftarkan
Klik Setup kemudian pilih nomor 1 (nameserver)
Masukan name servernya dari 000webhost.com
- ns1.000webhost.com
- ns2.000webhost.com
Klik Set up, rebes dech….. anda tingga tunggu untuk domain anda diaktifkan, ini kadang memakan waktu 24-72 jam… ok sabar ea…
Nah domain anda selesai Selanjutnya anda lanjut untuk melangkah ke Hosting yang juga Gratis dari ini bisa kita dapatkan di 000webhost.com ini, lumayanlah fasilitasnya untuk ukuran gratisan.
kita bisa mengkombinasikan dengan domain dari co.cc yang juga gratis.
Jadi domainnya kita bikin di Co.cc dan dihosting di 000webhost.
Mengapa harus 000webhost ?
Jika Anda ingin memiliki hosting kualitas profesional bersama dalam paket hosting gratis, datang dan host dengan 000webhost.com dan pengalaman pelayanan yang terbaik anda bisa mendapatkan gratis.
Didirikan pada bulan Desember 2006, 000webhost.com memiliki dasar gratis hosting terpercaya anggota lebih dari 60.000 anggota dan masih terus bertambah! Menawarkan kualitas profesional hosting, dukungan, uptime dan kehandalan, kami memiliki komunitas besar webmaster, Anda ingin menjadi bagian dari!
Daftar sekarang dan mendapatkan semuanya gratis:
*** 1500 MB ruang disk
*** 100 GB transfer data
*** PHP dan MySQL tanpa batasan
*** CPanel control panel
*** Website Builder
*** Tentu saja tidak periklanan!
Untuk mendaftar di 000webhost silakan ikuti langkah berikut ini :
1. Buka disini. Lalu klik Sign Up
2. Isikan nama domain anda (Domain yang sudah didaftarkan di www.co.cc di kotak dibawah tulisan I want to host my own domain, kemudian isi form yang lain, jangan lupa centang I agree to term service,
5. Confirmasikan IP kamu dengan mendownload IP_confirm dahulu lalu install di Komputer kamu (jika memakai warnet cari warnet yang memakai deepfreeze biar bisa untuk menginstall).
4. Catatlah data-data yang ada seperti nameserver details, Website details kedalam notepad karena nanti akan sangat berguna, jangan sampai hilang, kemudian klik pada tulisan Enter Control Panel, kemudian akan masuk ke halaman seperti di bawah.
5. Tunggu 2X24 jam agar anda bisa menggunakan layanan ini.
Happy blogging ….
Read More